|
|
|
| MA Thesis "Window Shopping" |
|
Ich habe mich bei meiner Masterarbeit mit dem Einkaufen und der Kommunikation durch interaktive „Fenster“ beschäftigt.
Das zentrale Fenster war für mich dabei das Schaufenster, hinzu kam aber auch das digitale Fenster in Form der Website.
Beide Fenster bieten dem Kunden die Möglichkeit einen Blick auf die Produkte und Präsentation des Herstellers zu werfen,
wobei sie sich jedoch z.B. in den Interaktionsmöglichkeiten stark unterscheiden.
In der Masterarbeit habe ich verschiedene Konzepte für interaktive Schaufenster entwickelt und in Designentwürfen umgesetzt.
Der Kunde soll hierbei nicht nur als passiver User vor dem Schaufenster stehen,
sondern aktiv in die Gestaltung und die Abläufe im Schaufenster einbezogen werden. |
|
* VMD - Visual Merchandising Display
** UCC - User Created Contents |
|
|
| Fünf Grundsätze für das interaktive Schaufenster |
Für den Einsatz von interaktiven Technologien im Schaufenster sollten bestimmte Grundsätze beachtet werden.
In meiner Masterarbeit habe ich einige Grundsätze erarbeitet, die bei dem Einsatz von Technik im Schaufenster helfen können.
Sie müssen natürlich von Projekt zu Projekt noch durch konkrete Ziele ergänzt werden.
Meine Grundsätze sollen nur eine Richtung vorgeben und treffen nicht für jedes Projekt zu.
Je nach Projekt kann es sicherlich auch sinnvoll sein, sie zu brechen.
Fünf Grundsätze für interaktive Schaufenster: |
|
|
|
1. Corporate Design
Die Installation muss das Corporate Design der Firma beachten.
2. VMD
Sie muss in das aktuelle VMD Konzept eingebettet sein.
3. Klare Ziele
Das Ziel der Installation muss klar definiert sein (Aufmerksamkeit wecken, Informationen übermitteln). Die Installation muss diesem Ziel eindeutig dienen.
4. Technikeinsatz
Auch die Technologie muss eindeutig dem Zweck dienen und sollte nicht im Vordergrund stehen.
Sie muss helfen, ein kreatives gut designtes Schaufenster zu realisieren, dass intuitiv bedient werden kann.
Der Anteil der Technik sollte in der Regel möglichst gering gehalten werden. So können Kosten reduziert werden,
die Installation der Technik erleichtert werden und die Wahrscheinlichkeit von Fehlern verringert werden.
5. Platzierung
Das interaktive Schaufenster muss sinnvoll platziert werden.
Hierfür muss
der Ort, die Marke, die Produkte und der Charakter des Ladens beachtet werden.
|
|
|
|
|
| Konzepte für Interaktive Schaufenster |
Prinzipiell kann man einige Typen von interaktiven Schaufenstern unterscheiden.
Die Unterscheidung geht hier zum einen nach der Art der Kommunikation und zum anderen nach der verwendeten Technik.
Ich habe vier grundlegende Typen von interaktiven Schaufenstern identifiziert,
wobei die Übergänge teilweise fließend und auch Mischformen nicht ungewöhnlich sind. |
|
|
|
|
|
|
|
|
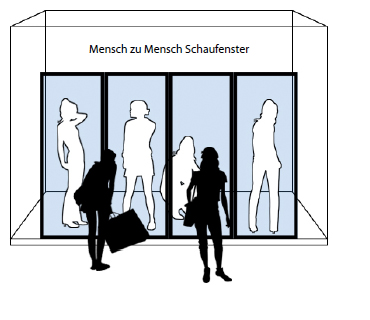
01. Mensch zu Mensch Schaufenster |
|
|
|
|
|
|
|
 |
|
Die einfachste Möglichkeit ein interaktives Schaufenster zu realisieren ist,
es einen Menschen im Schaufenster zu platzieren.
Das erzeugt in der Regel eine große Aufmerksamkeit und
wird hauptsächlich zu besonderen Events in Flagshipstores eingesetzt.
Besonders eignet sich das bei Bekleidungsgeschäften, die so ihre Kleidung direkt am Menschen zeigen können.
Negativ : teuer, kurzlebig
Positiv : Eyecatcher, intuitiv, einfache Realisierung |
|
|
|
|
|
|
|
|
|
|
|
|
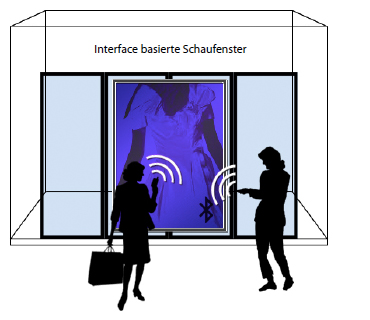
02. Interface basierte Schaufenster |
|
|
|
|
|
|
|
 |
|
Interface basierte Schaufenster sind Schaufenster,
die durch ein speziell designtes Interface als Vermittler zwischen Schaufenster und Kunden funktionieren.
Über dieses Interface kann der Kunden mit dem Schaufenster kommunizieren.
Mögliche Interfaces sind Touchscreens, Bluetooth Schnittstellen oder
aber auch ein maßgeschneidertes Interface.
Negativ : sehr technisch, teuer, eventuell schwer verständlich
Positiv : Eyecatcher, innovative Konzepte möglich, 24 Stunden einsetzbar |
|
|
|
|
|
|
|
|
|
|
|
|
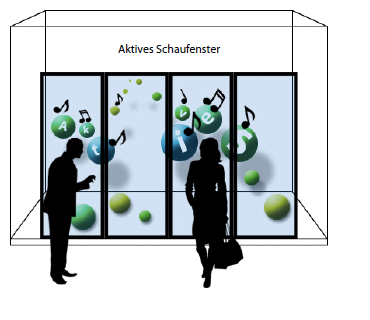
03. Aktives Schaufenster |
|
|
|
|
|
|
|
 |
|
Aktive Schaufenster reagieren mit Hilfe von Sensoren auf den Kunden.
Der Kunde kann so das Schaufenster beeinflussen und verändern.
Negativ : komplizierte Installation, fehleranfällig, teuer
Positiv : Eyecatcher, innovative Konzepte möglich, 24 Stunden einsetzbar |
|
|
|
|
|
|
|
|
|
|
|
|
04. Adaptives Schaufenster |
|
|
|
|
|
|
|
 |
|
Adaptive Schaufenster passen sich an den Kunden an.
Mit Hilfe von Sensoren oder anderen Schnittstellen wie Handys
oder RFID Chips.
Das Konzept entspricht in etwa dem von Internet anbietern wie Amazon und
Google, die ihre Inhalte speziell auf den einzelnen Kunden anpassen.
Negativ : aufwendig, technisch noch schwer zu realisieren,
Privatsphäre kann verletzt werden
Positiv : Eyecatcher, 24 Stunden einsetzbar,
Der einzelne Kunde wird optimal erreicht |
|
|
|
|
|
|
|
|
|
| Design für Interaktive Schaufenster |
|
|
|
|
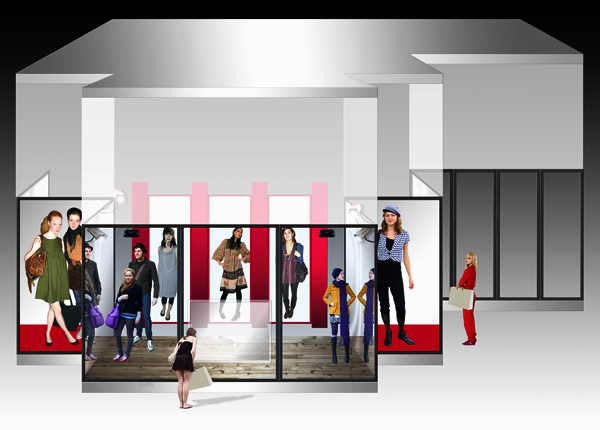
| 01. UCC Schaufenster + Aktives Schaufenster |
|
 |
|
Das Hauptziel meines ersten Designprojektes war es, den aktuellen Trend des User Created Contents (UCC)
in das Schaufenster zu transportieren und die Kunden so in die Schaufenstergestaltung mit einzubeziehen.
Im Internet entwickelt sich dieser Trend momentan sehr stark.
Die Kunden werden stärker in die Entwicklung der Inhalte einbezogen oder generieren sie komplett wie etwa bei Wikipedia.
Besonders Trendmarken kann UCC helfen, um die Identifikation der Kunden mit den Produkten zu erhöhen.
Schließlich identifiziert man sich stärker mit etwas, dass man auch selber geschaffen hat. |
|
Es ergaben sich drei grundlegende Ziele für mein Schaufenster:
1. Integration von UCC in das Schaufenster
2. Einbindung der Kunden in das Schaufensterdesign
3. Kombination eines Mensch zu Mensch mit einem aktiven Schaufenster |
|
Bei meinem Konzept habe ich das Schaufenster und die Umkleidekabinen in das Schaufenster integriert.
Das Schaufenster wird zu einer Art Bühne, auf der sich die Kunden im Sinne von UCC präsentieren. |
|
Auf Basis meines Konzeptes ergaben sich zusätzlich zu meinen drei grundlegenden Zielen
von oben drei weitere konkrete Ziele:
4. Erhöhung der Identifikation mit der Marke
5. Verbesserte Informationsmöglichkeiten für die Kunden
6. Erhöhung der Verweildauer der Kunden im Laden
|
|
| 02. Interface basierte Schaufenster |
|
 |
|
Ich wollte eine Interface basiertes Schaufenster entwickeln, bei dem das Interface harmonisch
in das Schaufensterdesign integriert ist und natürlich wirkt.
Die Technik sollte nur Nebensache sein und im besten Fall gar nicht wahrgenommen werden.
Ich wollte dabei stark auf dem traditionellen Schaufensterdesign der Warenhäuser aufbauen
und auch den narrativen Charakter einbringen.
Diesen narrativen Charakter sieht man häufig in den Weihnachtschaufenstern der großen Warenhäuser
wie dem KaDeWe in Berlin oder Selfridge in London. |
|
Es ergaben sich vier grundlegende Ziele:
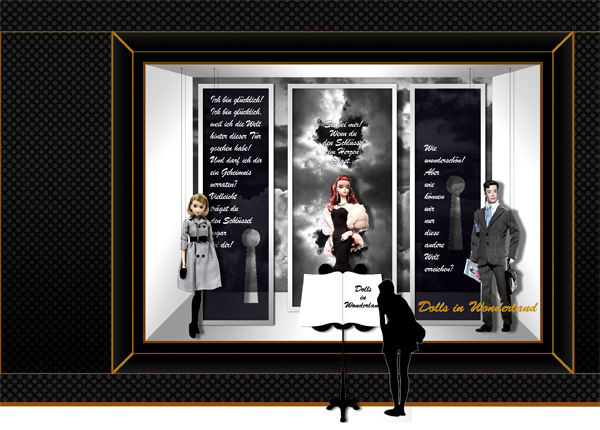
1. Traditionelles narratives Kaufhaus Schaufenster
2. Designvoll integriertes interaktives Schaufenster
3. Interface basiertes Schaufenster
4. Dezenter Einsatz der Technik |
|
 |
|
Mit meinem Konzept wollte ich das klassische Schaufensterdesign der großen Warenhäuser weiterentwickeln und
den Trend der interaktiven Schaufenster auch dorthin tragen.
Dazu habe ich mir ein Interface basiertes Schaufenster überlegt, bei dem eine Geschichte im klassischen Stiel
in drei Akten erzählt wird.
Im Wesentlichen soll mein Schaufenster Aufsehen erregen.
Es soll die Kunden auf das Kaufhaus aufmerksam machen und ihnen das Gefühl geben, an einem besonderen Ort zu sein.
Darüber hinaus sollen gezielt Produkte des Kaufhauses im Schaufenster platziert werden.
Am einfachsten ist das sicherlich mit der Kleidung der Marionetten zu realisieren.
Es können aber auch noch zusätzliche Requisiten platziert werden. |
|
Aus meinem Konzept ergaben sich nun fünf weitere Ziele:
5. Einfache aber emotionale Geschichte
6. Marionetten als Akteure im Schaufenster
7. Aufsehen erregen (Eyecatcher)
8. Die besondere Klasse des Kaufhauses betonen
9. Gezielte Produktplatzierung
|
|
| 03. Adaptivs Schaufenster |
|
 |
|
Das Ziel meines dritten Designkonzeptes war ein adaptives Schaufenster, welches sich selber erzeugt
und an den Kunden anpasst.
Das grundsätzliche Prinzip soll in etwa wie bei den Google Ads funktionieren.
Es soll die Wünsche und Eigenschaften des Kunden selbstständig, ohne bewusste Eingabe des Kunden erkennen.
Dementsprechend soll es dann ein passendes, persönliches Schaufenster generieren.
So ein adaptives Schaufenster kann sehr gut genutzt werden, um die einzelnen Kunden persönlich anzusprechen
und zu erreichen. Im Grunde kann dieses Konzept für jede Marke oder Zielgruppe entwickelt werden.
Besonders gut eignet sich ein solches Konzept für Marken mit einer breiten Zielgruppe
oder Marken, die einigen besonderen Kunden einen besonderen Service bieten wollen. |
|
Es ergaben sich zwei grundlegende Ziele:
1. Adaptives, persönliches Schaufenster
2. Ausgewählte, besondere Kunden sollen erreicht werden
|
|
 |
|
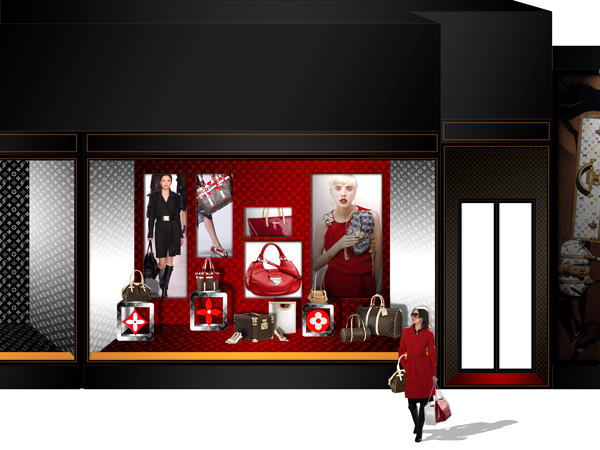
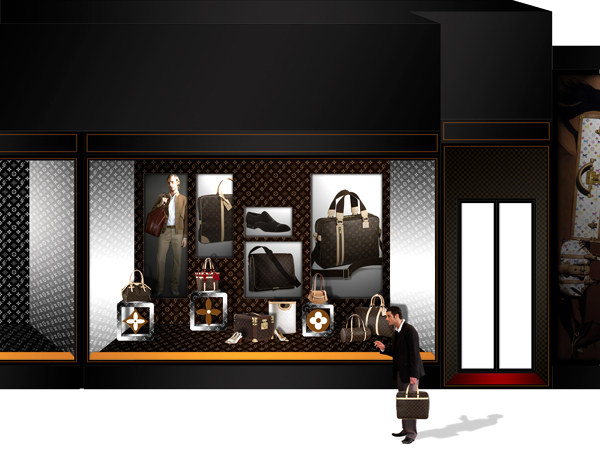
Bei meinem Konzept kann das Schaufenster genutzt werden um ein personalisiertes Display darzustellen und
auch persönliche Botschaften zu formulieren.
Das Ziel ist hier nicht unbedingt neue Laufkundschaft in den Laden zu locken, sondern die Stammkunden durch einen
besonderen Service an die Marke zu binden. Unter umständen können so auch neue Stammkunden gewonnen werden.
Wichtig ist aber auch, dass die „normalen“ Kunden ein schönes Display bekommen.
Die klassischen Elemente des Schaufensterdesign sollen weiter beachtet werden und es sollen zum Beispiel auc
weiterhin reale Produkte im Schaufenster gezeigt werden. Mein Konzept ist in erster Linie für das Schaufenster ausgelegt,
kann und sollte aber auf den ganzen Laden ausgeweitet werden. |
|
Aus meinem Konzept ergeben sich nun vier weitere Ziele:
3. Angepasstes Kommunikationsmittel
4. Kundendaten zur Anpassung an die Kunden
5. Stammkunden binden
6. Normale Kunden nicht ausgrenzen |
|
|
|
|
|
 |
|
|